Core web vitals are a set of metrics that Google uses as standards to measure user experience. here are some ways to improve Core Web Vitals.
There’s a lot of buzz around core web vitals, particularly after the Google update, which measures page experience based on loading, interactivity, and visual stability. It is now a well-established fact that Google is competing with itself and doing all it takes to deliver a superior user experience. In its quest to become a better version of itself, the Tech Titan measures user interaction and experience using three metrics collectively known as the core web vitals.
That explains why everyone in the SEO world is obsessed with this term and feels compelled to provide tips and tricks to leverage this change and turn sluggish sites into lead generation machines. Unfortunately, these so-called “expert” opinions create more confusion than clarity and overshadow what Google is trying to convey.
Like any other Google update, this one also aims at making the querist’s life easier and provides webmasters with the necessary tools and guidelines to achieve that. This article will discuss those tools, guidelines, and what Google wants you to do to keep up with its latest algorithmic change, so let’s dive into it.
What Are Core Web Vitals?
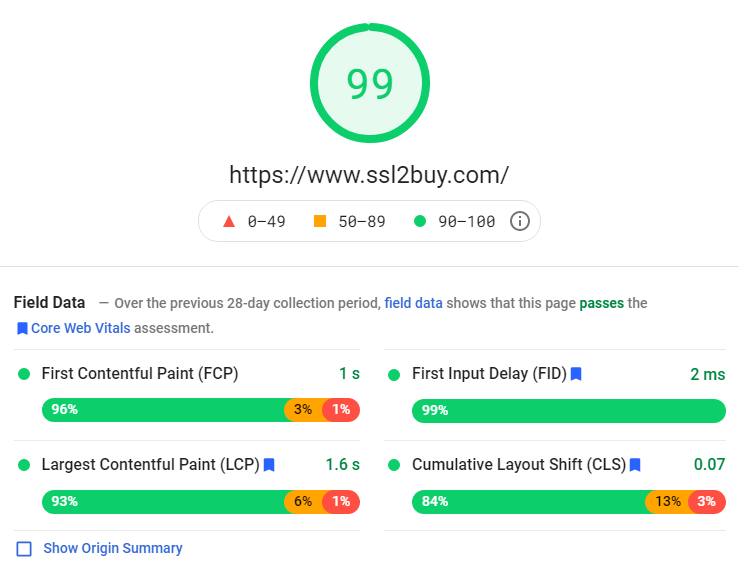
Core web vitals are a set of metrics that Google uses as standards to measure user experience. The largest contentful paint (LCP) is used to measure loading, the First Input Delay (FID) tracks interactivity, and the Cumulative Layout Shift (CLS) tracks visual stability. So, the LCP influences how fast the page loads; FID impacts how soon the user can interact with that webpage; and the CLS assesses the quality of user experience while interacting with the page.
Webmasters can check their website’s LCP, FID, and CLS by using the PageSpeed Insights, a free tool provided by Google. This tool lists out the performance along with areas of improvement which can enhance the website’s performance. Let us now delve deeper into each of these three elements to understand how they work and what can be done to improve them.
Largest Contentful Paint (LCP)
As we have already discussed, Google is super concerned about the page load speed because searches from mobile devices have outnumbered those which come from PCs. In addition, due to a busier lifestyle, most people now perform searches on the go and have absolutely no time for web pages that take too much time to load. Therefore, Google remains inclined towards curating results that load faster and result in a superior user experience.
Moreover, the reducing attention spans make speed a necessity, which Google determines by evaluating how long it takes for the largest piece of visual content to load. This is a smart way of doing it because everything else is going to load faster. Ideally, the LCP loading time should be under 2.5 seconds, and anything beyond that needs to be fixed.
You can check your website’s LCP by using one of the many fields or lab tools, but the easiest way of diagnosing that is by using the PageSpeed Insights tool. It tells you exactly what needs to be fixed, which can save you a lot of time and money. In LCP, usually, four things go wrong — client-side rendering issues, a high server response time, inefficient render-blocking of JavaScript, CSS, and uncontrolled resource load times. We shall soon discuss more on how this can be fixed but before we do that, let’s discuss FID and CLS.
First Input Delay (FID)
The FID is a key metric that measures interactivity by evaluating user experience based on the responsiveness of web pages. This is done by measuring the time between the first user interaction and the moment when the browser processes that request. This could be a click, tap, or any other form of interaction, and while calculating it, the loading time is excluded. Website owners must always do their best to keep the FID under 300 milliseconds, highlighting the web page’s responsiveness and superior user experience. Any delay or lag in this requires immediate attention and must be fixed immediately.
A point to note about FID is that it only indicates the time taken to process the events mentioned in the code and not the entire request processing time. This is because when developers write code, events are defined, and sometimes those do not run immediately, and that’s when things get bad. Those who often write the code assume that it would execute soon after the defined event, but that may not happen. Instead, the user experiences a lag, and this is called input latency. This happens when the browser’s thread is focused on something else, like a large JavaScript file, and ends up neglecting other events, which can be frustrating. However, with the Core Web Vitals report, you can fix this in no time.
Cumulative Layout Shift (CLS)
A sudden change in the web page’s layout can be inconvenient for users and, therefore, measured by Google through the cumulative layout shift or the CLS score. The CLS tracks unexpected layout shifts when a visible element’s position is changed, and there is a shift in the frame. This is calculated using the Layout Instability API, which tracks the layout-shift entries and reports elements that do not seem stable. Of course, not all layout shifts are bad, and those which take under 500 milliseconds are excluded from the calculations because they are presumed to be expected.
Ways to improve your Core Web Vitals Score
Now that we have discussed the core web vitals, let’s move forward and figure out how to improve the three metrics and increase your website’s ranking.
Fix the Server-related issues
Usually, website owners invest in their site’s on-page SEO but don’t see much difference in their ranking. If that’s where you are, then it’s time to focus on your technical SEO, and the best place to start is your server. Your server’s efficiency plays a pivotal role in delivering a superior user experience, and the easiest way to figure that out is by analyzing the Time to First Byte (TTFB).
The TTFB is a unit to measure the time taken by the server to respond to the content requested. It helps ascertain the server’s response time, and if that sounds a bit technical, understand that a request is sent to the server every time a user connects to a website via browser. This is called a client request, and the time taken by the server to process that request directly impacts the user experience because users need quick results. The only way to meet or even exceed their expectations is by lowering the time taken by the server to respond.
You can improve the server’s response time by optimizing it, but that is only possible when you have the necessary control over it. Other measures include implementing a CDN, using signed exchanges, and using cache to serve HTML pages quickly. Other reasons for a higher TTFB are an inefficient allocation of resources and configurational errors, but those must be individually detected and fixed. Although these techniques sound simple and easy to implement, they effectively reduce the server’s response time.
Implement Lazy Loading
When you have a website decked up with visual elements, it becomes necessary to manage the resources efficiently. Else, it could adversely impact the overall page load time and lower your website’s ranking. A viable solution for this problem would be to delay bulky loading elements on a web page, precisely what a lazy loading plugin does. It enables website owners to initialize resources and objects later, which cuts down the stress imposed on the overall performance of the website. If you have a WordPress site, you can do this quite easily by choosing one of the many free plugins available.
Optimize and Compress Images
Images are the biggest resource guzzlers, and controlling their size is a surefire way to reduce the page load time. You can do this quite easily by using free tools to compress the images with or without losing the image quality. Some even let you change the image format to make it lighter and faster.
If you are playing with the image format, always stick to JPG, which is the lightest format. Especially for the largest image, which can help reduce the LCP and increase your site’s core web vitals score. You can compress and optimize images manually or through a plugin like SmushIT. As doing it manually can be time-consuming, it is always better to use a compression plugin like SmushIt, which can also compress your existing and new images. It is easy to use and does the job at the click of a button.
Reduce JavaScript (JS) execution
Your FID can be drastically improved if you nail down the unused JS and defer it. That reduces the time taken to parse the JavaScript and speeds up the process. You can do this either by using the Async or the Defer options and if you are not technically proficient, stick to using the defer option. As the name implies, it defers unwanted scripts and loads the critical ones.
But first, you need to check out if there is the need to do it. You can figure that out by using the GTmetrix or the ‘Inspect code’ option on the Chrome browser. We recommend GTmetrix because it makes the process convenient by listing out the scripts that can be deferred. This will tell you exactly how much code can be deferred without hurting your website’s performance. You can then play with the code manually or choose to do so with a third-party plugin or tool.
Provide proper dimensions for images and embeds
A poor CLS score (over 0.1) can destroy your webpage’s ranking in no time. After all, it is one of the three elements that constitute core web vitals. So, it would be best if you controlled factors that influence your website’s CLS score, such as the size and placement of images, advertisements, embeds, etc.
The best way to manage that is by keeping them organized by setting the dimensions for every image, ad, and embed. Then, when you allocate the height and width of such elements, you ensure that adequate space is allotted for each element. So, when it loads, the browser would not get confused and delay the loading time.
Make sure the website is responsive
If you look up any search term and click on the top-ranking sites, you’ll notice that they are optimized for mobile devices. This common pattern results from Google’s mobile-first update, which made website responsiveness a ranking signal. We have now reached a point where the core web vitals influence the ranking, but that doesn’t mean you should undermine the power of a mobile-friendly website.
You still need to have one because a site’s adaptability on multiple devices directly impacts all three aspects of the core web vitals:
- The FID is affected because the code is not optimized to perform specifically on devices other than the PC.
- The CLS is the worst hit because page elements are loaded abruptly on undefined devices.
- Due to a clumsy visual appearance and haphazard code execution, the FID is also affected.
So, make it a point to use a web theme designed for PCs and mobile devices.
If you use a separate domain or subdomain for the mobile version of your website, make sure to implement canonical tags. It prevents your content from being marked as duplicate. Finally, check the individual page load speed for desktop and mobile devices and optimize them accordingly.
Make Sure Forms & Embedded Resources Are Served Over HTTPS
It is a known fact that Google is dedicated to making the internet a safer place for everyone. In this pursuit, Google implemented the HTTPS everywhere initiative, which has done wonders in reducing crimes such as packet sniffing and credential theft. However, most websites do not implement this measure as cautiously as they should to get the best of both worlds — SEO and Security.
Besides forms and embedded resources, it is important to migrate all the other web pages to HTTPS, but that is easier said than done. Especially when you have a large site with multiple SSL certificates installed on it. In that case, some of the SSLs may have expired, and the corresponding web pages need to be encrypted again. You can easily fix those issues with a security tool like Screaming Frog, which lets you detect the HTTP pages and migrate them to HTTPS. This improves your site’s SEO and increases its online reputation.
Audit Your Site for Security Issues
Digitization has led to a sharp spike in the number of cybercrimes, and to control this, the SERPs have been incentivizing security measures like the HTTPS as ranking signals. Besides that, Google also considers several other security parameters before curating a list of sites for any search terms. If you are unsure of your website’s security status, try pulling out the Security Issues report on the search console. It provides insights into what needs to be fixed to make your site more secure and put it into Google’s good books.
Final Takeaway
Did you know that 68% of all online experiences begin with a search engine? Now, that’s just a glimpse into the enormous potential of search engines. Naturally, therefore, businesses across the globe continue to invest in SEO. However, the only way to leverage that in 2021 is by keeping up with Google’s algorithm updates. That is exactly why you need to focus on the core web vitals of your website.
As we have already discussed, you can inspect your core web vitals score using PageSpeed Insights, a free tool offered by Google. You can then implement the recommended changes to improve your website’s ranking. This initiative by Google aims at providing users with a superior experience by curating relevant results.
Like any other Google update, the core web vitals have also been adequately defined. Also, Tech Titan has provided ample resources for webmasters to keep up with this update. So, don’t get thrown off by the unsolicited advice offered by self-proclaimed SEO Gurus. Instead, use the PageSpeed Insights to improve your core web vitals by making the necessary tweaks.