A lot of us have seen the acronym HTTP before – at least if you have ever browsed the web. Well, it is a word stands for Hypertext Transfer Protocol and it is a protocol developed back in 1999 to govern the communication between your browser and the server. In other words, these are the rules used by browsers like Safari, Chrome, Mozilla and others to download and display web pages.
Since the inception of HTTP/1.X back then, no one can deny that things in the computing world have really changed. For instance, computers today have far much hardware capabilities compared to when HTTP/1 was integrated. The ramifications of such an evolution have pushed for an update of the protocol to cater for modern browsing requirements.
A Brief Solution: The Development of SPDY
In 2009, two engineers named (Mike Belshe and Roberto Peon) at google decided to address the issues in HTTP/1.1 with a research project known as SPDY. The goal of this project was to:
- Allow simultaneous requests across TCP connection i.e. multiplexing
- Allow a browser to give priority to assets thus allowing every resource needed to display a web page to be sent to the server first
- Compress and minimize HTTP headers
- Allow the server to push resources to browser before even being requested to do so
Given that Project SPDY was not supposed to replace HTTP, it was widely adopted in both servers and major browsers. At present, Microsoft Edge, Firefox, chrome, and opera works on both SPDY and HTTP/2. This support is however bound to reduce drastically thanks to a newer protocol known as HTTP/2. In fact, Google is one of those players ditching SPDY for HTTP/2. So, what is so special in HTTP/2?
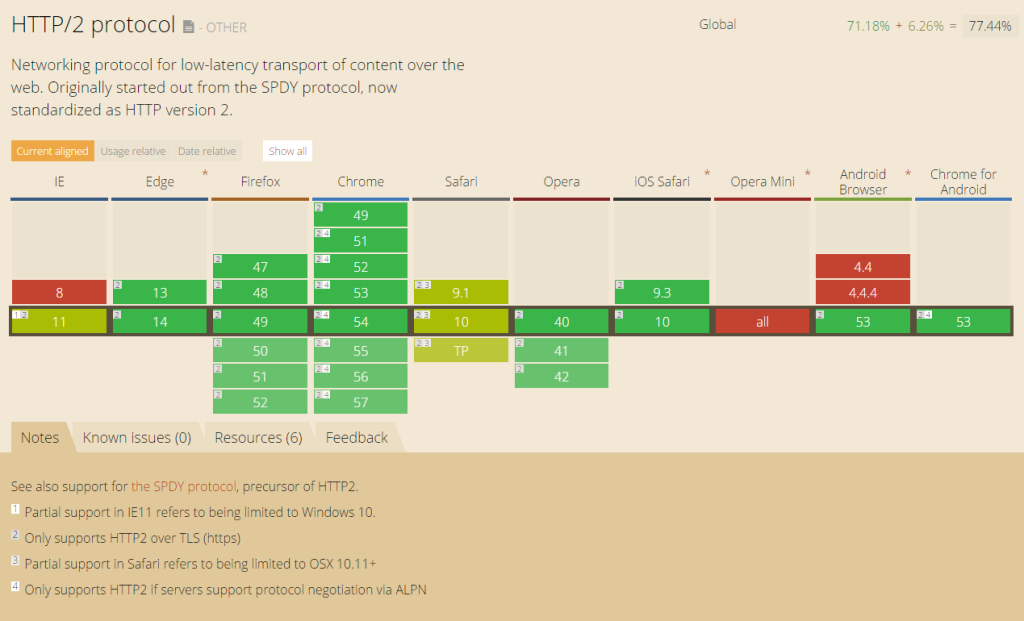
Image source: caniuse.com
HTTP/2 Features
- Binary Protocol: It has addressed the latency issues present in HTTP/1.X by making it a binary protocol that is much easier to parse. It uses header compression that minimizes overhead.
- Frames and Streams: HTTP/2 messages are made up of one and more frames namely HEADERS, DATA, RST_STREAM, SETTINGS, PRIORITY, among others. Every request is assigned a unique stream ID and then broken into sections known as frames-binary divisions of data. A collection of frames then make up what is known as a stream thus each frame must have a stream ID to identify its stream. RST_STREAM is a special type of frame used by a client to abort a certain stream. This is a massive leap from HTTP/1.X where the only way to abort a stream was to close a connection.
- Multiplexing: Once a TCP connection opens, streams can be sent synchronously with no need of establishing other connections.
- Server Push: In HTTP/2, a server can pre-determine what a server is going to ask for and push these resources to the client even before a server requests for them.
- Request Prioritization: This feature allows a client to assign priority to a stream via prioritization information in the HEADERS frame. This information can then be updated if needed by the client can do this by sending a PRIORITY frame.
- HPACK Header Compression: HTTP/2 has moved to take advantage of the fact that when a client communicates with a server repeatedly, there is a chance that redundant data is sent in the headers. The headers are compressed using Huffman code implying that the server and the client can omit repetitive headers and reference them by the headers table maintained by both of them
The Benefits of HTTP/2
From the features of HTTP/2 discussed above, it is clear that it was built on the foundations of SPDY. The results are amazing! Talk of faster performance especially if you are using SSL/TLS. Some of the benefits to look forward to HTTP/2 are:
- One Connection per server: HTTP/2 leverages just a single connection between the server and the browser meaning that the time needed to set up a connection will be reduced.
- Web applications Simplified with HTTP/2: Developers can breathe a sigh of relief regarding their work! There are no HTTP/1.X “optimizations”to give you headaches
- Design a Blend of Web Pages: HTTP/2 that comes with web pages that are equipped with HTML, CSS, JavaScript, multimedia. Browsers can differentiate in showing file request.
- Security: HTTP/2 will encourage many to jump for TLS as it reduces the performance issues that have been associated with it.
Will You Be Forced to Change Your Websites for HTTP/2?
The beauty is that HTTP/2 is backward compatible with HTTP/1.X thus everything should continue to work seamlessly as before. In fact, this new protocol is completely transparent to users but it is just a matter of time before you are literally forced to change ship.
HTTP/2 + TLS
Combining HTTP and TLS yields HTTPS, a more secure protocol no matter the version of HTTP you are running. HTTPS has always been optional but not anymore given the level of security threats around the globe. No wonder you will have little choice but to combine HTTP2 and TLS going forward. This is because major browsers jointly decided that they would work that way. It is important to specify that the specs of HTTP/2 can allow you to use it over clear-text TCP. That said the bar has been set high for this one. For example, if you are to use HTTP/2 over TLS then you will need to use TLS 1.2 or later. A Logical question would be, why not just enforce mandatory TLS + HTTP/2? Not many will be against this but it is not that straightforward. Here are some few reasons why:
- Small Devices are still not able to handle TLS – Of course; the CPU load associated with TLS now is too much to bear for such devices.
- Certificates tend to be a bit expensive.
- Some people do not trust Certificate authority security systems.
- There is sometimes need HTTP traffic to be intercepted particularly as far as caching is concerned.
Now you know what HTTTP/2 is all about, how about some, tips on how to get the most out of this new protocol?
A Guide to Faster HTTP/2 Performance
Terminate HTTP/2 and TLS
By terminating, we are talking of letting clients connect to a proxy server using HTTP/2 before connecting them to other servers such database servers, application servers etc. The connection between the proxy server and these servers can run on any protocol be it HTTP/1, FASTCGI, UWSGI etc. This means that you will have to adopt a multi-server architecture involving servers in the cloud, virtual servers or physical servers. It will surely be a bit complex than single server designs but there are some advantages to looking forward. Once this server is set up, it will take over the job of client communication and it can be leveraged for static file caching and load balancing purposes. The beauty is that this setup also makes it very easy to replace application servers and any other servers necessary.
Get to Know Your Use for HTTP/1.X Optimizations
Before jumping into HTTP/2, you advised to first assess the code base tailored for HTTP/1.X. Some of the optimizations to look out for in this case are:
- Domain Sharding: This is the process of breaking down resources across multiple domains in a bid to increase load speeds and search engine visibility. This kind of optimization in HTTP/1.X will not help you much. A palatable option would be to go for HTTP/2 – savvy domain sharding to cater for of HTTP/1.X users only.
- Image Sprites: This collection of images can be downloaded in a single file. Bundling of images into sprites will not heed any significant gains especially if your images are big. You can load multiple images at once on a single TCP connection parallel.
- Combined Code Files: Code chunks that are usually handled separately and will be put together as one. This way, the browser can just fetch the needed code from the concentrated file.
Undoing or rather, revising HTTP/1.X implementations can be a bit tricky but if users with old browsers will suffer from the changes. One palatable way to attain this is to go for a mixed approach.
Try out Domain Sharding
You can also go for a version of domain sharding that will have some benefits under HTTP/1 but ignored by HTTP/2. How do you ensure an HTTP/2 friendly sharding? There are two ways to do so;
- Make sure that the domain names for the sharded resources always translate to the same IP addresses.
- To have a certificate with a wildcard SSL valid for all sharded domain names – you can opt for a multi-domain certificate as a substitute to this.
When Do You Switch?
If you are a designer or developer, you are perhaps wondering when time is right to switch. Well, the best decision is to wait for the servers you are using to update to the new protocol in case you do not have full control over them. It is somewhat great that many companies have moved fast in the transition from the previous protocol to the newer version. Many hosting companies are offering HTTP/2 even for shared hosting environment.
You will need to find out the number of your visitors using HTTP/2 supporting browsers. If the number is growing then using HTTP/2 is a good idea. However, it is advisable to have HTTP/2 optimization in mind if you are building a brand new website today.
Conclusion:
HTTP/2 is surely a better protocol towards improving performance whilst ensuring that the desired levels of security are delivered to everyone. It does not matter if you are trying to implement it for the first time, getting HTTP/2 up and running should be pretty easy and fun!