Unsecured vs. Secured Web Traffic: Know the Difference Between HTTP and HTTPS
Have you ever observed some website URLs start with HTTP while others use HTTPS? Web security depends heavily on this single-letter difference between HTTP and HTTPS. Whether you’re a website owner, developer, or everyday user, understanding this distinction is essential for safe browsing.
HTTP (Hypertext Transfer Protocol) enables data transfers between browsers and servers. But it fails to provide encryption which leaves user data exposed to security threats. The secure version of HTTP named HTTPS (Hypertext Transfer Protocol Secure) merges SSL/TLS encryption to protect data confidentiality and maintain its integrity.
This article covers HTTP vs HTTPS and their importance in detail. We will also discover their workings, differences, similarities and technical use cases. Keep reading!
What is HTTP Protocol and Its Role in Web Communication?
The Hypertext Transfer Protocol (HTTP) works as a stateless communication standard which permits browser-client and web server data exchange through TCP/IP. The application layer of OSI model hosts the HTTP protocol that operates through port 80. It follows a request-response structure model, which allows users to access web pages and obtain content. Without encryption, HTTP transmits all data in plain text format thus rendering it unfit for production-level use. When you type “www.example.com” in your browser, HTTP defines how your request is sent and how the server should process and respond to it, using methods like GET and POST.
What is HTTPS Protocol for Encrypted Web Traffic?
The Hypertext Transfer Protocol Secure (HTTPS) introduces encryption as an extra security layer to HTTP. Through TLS protocols HTTPS generates a safeguarded encrypted connection that enables secure communication between browsers and web servers operating on port 443. The combination of HTTPS protects internet data through encryption by using cryptographic digital certificates which are provided by reputable Certificate Authorities.
What are the Differences Between HTTP and HTTPS Protocols?
| HTTP | HTTPS |
|---|---|
| Utilizes standard hypertext protocol. | Employs secure hypertext protocol. |
| Prone to data tampering and breaches. | Enhances security, guards against unauthorized access. |
| Lacks encryption, posing privacy risks. | Employs encryption, ensuring data integrity and user confidentiality. |
| Generally faster due to no encryption overhead. | Slightly slower due to encryption processing. But HTTP/2 can resolve this issue. |
| Operates on port 80. | Operates on port 443. |
| Not prioritized by search engines. | Favored by search engines for improved security. |
| The URL starts with “http://”. | The URL starts with “https://”. |
| Data transmission is unencrypted. | Encrypts data to prevent interception. |
| Suitable for standard content delivery. | Essential for securing sensitive data, transactions, and logins. |
| No validation required for the domain. | Requires domain validation through SSL certificates. |
| Utilizes TCP (Transmission Control Protocol). | Doesn’t have any separate protocol. Relies on HTTP but uses encrypted TLS/SSL connections. |
The security differences along with functional and performance aspects make HTTP stand apart from its secured version HTTPS.
Security Protocol
While HTTP transmits data in plaintext over the internet, HTTPS encrypts every piece of information. If a malicious attacker intercepts HTTPS traffic, they only see unreadable scrambled data which requires cryptographic keys for interpretation. This HTTPS encryption is achieved through symmetric and asymmetric encryption methods to protect valuable data.
Port Numbers
HTTP functions on port 80 for its operations but HTTPS uses port 443 specifically for secure transmissions. These port assignments, managed by the Internet Assigned Numbers Authority – IANA, route secure traffic through a designated port for encrypted data transfer. When you type a website address like http://example.com your browser goes to Port 80 by default. For https://example.com goes to Port 443 for providing secure access.
Data Privacy
Data privacy is nonexistent with HTTP since sensitive details such as passwords and credit card details are sent without encryption. While HTTPS encrypts data communication and prevents unauthorized access.
SEO Impact
The absence of an HTTPS connection leads to lower search engine rankings because secure websites receive priority from search engines. Google and similar search engines use HTTPS as an indicator of website security which improves both page rankings and search performance as well as site visibility.
User Trust
Users receive explicit security warnings from modern browsers about non-HTTPS websites because these sites display “Not Secure” warnings next to the URL address box, which deters user from site usage. When users encounter HTTPS, they gain trust because the padlock icon appears, signaling a secure connection which creates trust and confidence.
SSL Certificates
Organizations across various industries, such as banking, government, and healthcare need SSL/TLS certificates to activate an HTTPS connection for their site. A Certificate Authority like Comodo, DigiCert, and Sectigo issues certificates once they complete the proper assessment of your business and organization. They verify a website’s identity and help establish secure connections. This prevents impersonation attacks and guarantees that visitors connect to legitimate sites. In contrast, HTTP requires no such certificates because it does not encrypt data or verify the website’s identity. It simply transfers information in plaintext, making it more vulnerable to interception and attacks.
Performance
HTTP is generally considered faster than HTTPS because encryption overhead does not exist. Current hardware solutions together with optimized HTTPS procedures have made the difference in speed between HTTP and HTTPS much smaller. The performance delay of HTTPS encryption used to be an issue, but improved technology has made encryption less time-consuming. The performance of HTTPS is even faster than HTTP when users adopt HTTP/2 simultaneously with HTTPS because it brings multiplexing, and header compression features which enhance speed and efficiency.
What are the Similarities Between HTTP and HTTPS?
The basic elements that support web functioning can be found in both HTTP and HTTPS, although they operate differently.
-
Client-Server Communication Model in HTTP and HTTPS
Both HTTP and HTTPS are application-layer protocols that operate on a client-server architecture. The requesting client makes resource requests to the server, which delivers the needed information. The processing system handles each HTTP request independently without retaining session information unless additional technologies like cookies, session tokens, or persistent connections are used.
-
Web Communication Protocols and Standards
These communication protocols draw their foundation from the Internet Engineering Task Force (IETF), which defined the HTTP protocol standard. The application layer of the OSI model hosts these web protocols. They provide the foundational framework for web-based communication, which enables interactions between web applications, browsers, and APIs.
-
Structural Framework and Operational Methodology
HTTP and HTTPS have a common structural foundation, operating over TCP/IP using the request-response method. Both rely on standard methods like GET, POST, PUT, DELETE, and PATCH, follow a stateless communication model and use headers, status codes, and Uniform Resource Identifiers (URIs) to structure data exchanges between clients and servers.
-
Application in Web Services and Data Transmission
HTTP and HTTPS enable secure data exchange between clients and servers, protecting websites, web applications, along with cloud services and APIs. They support diverse data formats like HTML, XML, JSON, CSS, JavaScript, and Multimedia files like audio, video, and acting. Its flexible delivery systems are capable of transporting various types of content across the web.
-
Domain Name System (DNS) and URL Structure
Regardless of the protocol, websites are accessed using domain names like example.com through DNS, with the protocol specified as HTTP:// or HTTPS://.
HTTP vs HTTPS Example
Suppose you’re visiting an e-commerce website and if the site does not use HTTPS your browsing data including selected items and account information could be exposed to man-in-the-middle (MITM) attack. HTTPS makes sure that website data remains secure because it can be read only by the website itself.
For example, when you enter your credentials and click on “Login” on an HTTP site, they are transmitted in a way that makes your username and password visible in the request body.
POST /login HTTP/1.1 Host: example.com Content-Type: application/x-www-form-urlencoded username=john123&password=mypassword
Whereas if you perform the same action on a HTTPS enabled site the response is encrypted and looks something like:
POST /login HTTP/1.1 Host: example.com Content-Type: application/x-www-form-urlencoded gHjK82n$#@12nBjjd9anW2==
In the HTTP example, anyone monitoring the network can read your credentials. While in HTTPS, this information is encrypted and appears as scrambled text to observers.
How Does Secure HTTPS Protocol Work?
A secure SSL handshake happens between browsers and websites through HTTPS. Here’s the process:
- SSL Handshake Process: The client initiates the connection request process which leads to the server sending its SSL/TLS certificate.
- Certificate Validation: The client confirms the certificate’s issuer, expiration status, revocation status, and domain match before verifying its validity.
- Cipher Suite & Key Exchange: The client and server agree on a cipher suite, which defines the encryption algorithms. During the key exchange, asymmetric encryption with a public-private key pair is used to establish a secure session key.
- Session Encryption: A secure session is established using symmetric encryption for data transfer.
- Data Transfer: Encrypted data flows between the client and server, providing confidentiality, integrity, and authentication through encryption and Message Authentication Codes (MACs).
How Does HTTP Protocol Work?
HTTP features a straightforward process that provides lower security than SSL.
- Request Initiation: The client sends an HTTP request to the server, typically using methods like GET (to retrieve data) or POST (to send data).
- Server Processing: Upon receiving the request, the server processes it to create a response.
- Response Transmission: The server sends the response, including the requested content and an HTTP status code (e.g., 200 OK for success, 404 Not Found if unavailable).
- Display: The client (browser) shows the website content to the end-user.
Why is HTTPS the Preferred Standard?
The adoption of HTTPS as the preferred web communication standard happens due to its vital security advantages. The absolute requirement for data security has emerged during a time when cyber threats are growing rapidly. HTTPS is now becoming a standard choice as it protects data, offers trustworthy identity verification, builds user trust and also has SEO advantages. Additionally, Modern browsers warn users to not visit HTTP sites, emphasizing the importance of HTTPS for browser compatibility and secure connections.
The performance problems that affected HTTPS have become negligible to such an extent that it now contributes to an improved user experience for website operators together with positive experiences for their end users. Search engines like Google increase the visibility of HTTPS websites above all other search results thus making HTTPS critical to maintain good website visibility. Moreover, adopting HTTPS helps businesses meet legal and compliance requirements to follow industry security regulations. In the evolution of the internet, HTTPS play a key role in future-proofing your website with long-term security.
How to Migrate from HTTP to HTTPS?
Transitioning your website from HTTP to HTTPS is a critical security measure and is also a requirement set by Google.
Here, we are going to discuss step-by-step how you can easily migrate to HTTPS if you haven’t yet.
Get an SSL/TLS Certificate
Your first move is to buy SSL certificate.
There are types of SSL available according to usage like single domain SSL, multi domain SSL, and SSL Wildcard certificate. This digital certificate secures data exchange between your server and users’ devices.
Select an appropriate SSL certificate type based on your needs. There are single-domain certificates for basic websites and multi-domain SSL certificates for those with several web domains and subdomains. For e-commerce sites or those sites handling sensitive data, consider an Extended Validation (EV) certificate for heightened security. EV SSL brings higher authentication to your desk.
Install the Certificate
Your SSL provider should guide you through the installation process. It involves generating a Certificate Signing Request (CSR) and uploading it to the server. After verification, the SSL/TLS certificate is issued and it should be installed.
Update Internal Links and Resources
Each internal link along with images, scripts, and stylesheets needs to be pointed to HTTPS URLs. It will prevent mixed content warnings and guarantee you a seamless experience for your users.
Update External Links
If your site references external resources, such as APIs or widgets, update their URLs to HTTPS versions. It guarantees the integrity of the entire page and data is transmitted securely.
Implement 301 Redirects
Redirect your HTTP URLs to their HTTPS counterparts using 301 redirects. It informs search engines and users that your site is operating from a new and more secure location.
Update Search Console and Analytics
Update your Google Search Console and any analytics tools with the new HTTPS version of your site. This accurately tracks user behavior and maintains your search rankings.
Update Sitemaps and Robots.txt
Update your URLs in both sitemap and robots.txt files to use the HTTPS protocol. It helps search engines to correctly index and crawl web pages.
Common Misconceptions About HTTPS
Let’s debunk some common myths about HTTPS:
- HTTPS Slows Down Websites
When you combine modern HTTPS particularly with HTTP/2, it can actually improve website performance due to features like multiplexing and header compression. - HTTPS is Only for E-commerce
The implementation of HTTPS is an essential requirement for all webpages and not just for e-commerce websites. It secures data, builds users’ trust, and also improves search engine rankings. - HTTPS is too expensive
Website owners have multiple options to establish HTTPS connections since trusted providers like SSL2BUY offer cheap SSL/TLS certificates for businesses of all sizes. - HTTPS is Unhackable
The encryption provided by HTTPS protects data-in-transit, but website owners should not rely on this to make their sites completely invulnerable. Website users remain at risk because vulnerabilities such as phishing attacks and malware and weak site security can still breach their privacy. - Self-signed Certificates are Enough
Browsers do not recognize self-signed certificates thus users receive security warnings because these certificates provide encryption but lack authentication. Public websites cannot rely on these certificates because they both lack trust and operational effectiveness.
How HTTP & HTTPS Sites Appear in Your Browser (Chrome, Firefox, and Microsoft Edge)
The display of websites inside your Chrome, Firefox, and Microsoft Edge browser gets affected by the connection type that you use.
- HTTP Sites: A regular HTTP site communicates with your browser without any security features. Information travels back and forth openly. The website’s address begins with “http://” in the browser’s bar.
- HTTPS Sites: HTTPS is more secure. Your browser and the website have a secret way of talking, making sure no one snoops. The site’s address begins with “https://” to show the website is secure.
Chrome
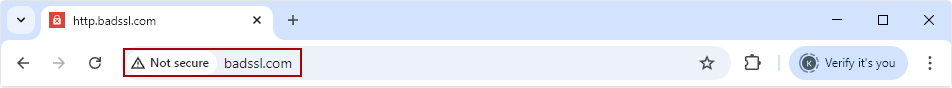
In Chrome, a regular HTTP site shows a label “Not Secure” before the site’s address. See the image below;
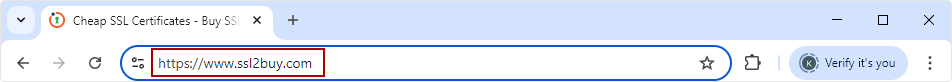
For HTTPS, you’ll see a tune icon and “https”. See image below;
Firefox
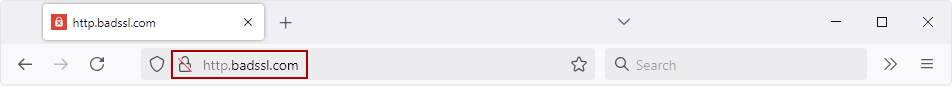
Firefox marks HTTP sites with a striked gray padlock sign. See illustration below;
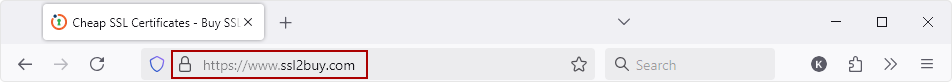
HTTPS sites have a padlock icon and https. See illustration below;
Edge
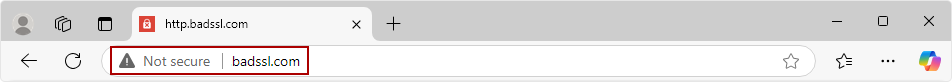
Like the others, Edge warns about HTTP sites being “Not Secure”.
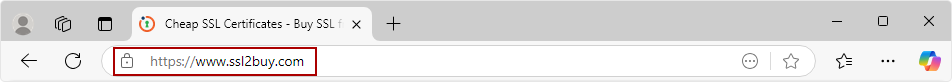
For HTTPS, you’ll see a padlock icon and “https” label for secure.
Conclusion
HTTP serves as the foundation of the web, but HTTPS has become the essential standard for secure online communication. Modern digital security depends heavily on HTTPS because it protects user privacy as well as build trust. Migrating to HTTPS is no longer a best practice but a necessity for every website owner looking to provide security for their online presence.